Nulla è per sempre! Un’amara constatazione che si rivela quanto mai veritiera nell’ambito IT e, in special modo, sul web, dove il futuro è così vicino da divenire subito presente e portare con sé nuove tendenze e must a cui non ci si può sottrarre. A non scampare a questa regola è anche il Web Design, che subisce pesantemente le mode estetiche del momento e si trova subissato dalle esigenze di nuovi dispositivi e utenti.
Così, se qualche anno fa era sufficiente avere un sito facilmente navigabile da Internet Explorer 6, ora limitarsi alla mera compatibilità con un solo browser è del tutto anacronistico. I design web devono essere semplici, attraenti, funzionali, sociali, responsive, compatibili con una miriade di browser e con le loro funzionalità avanzate e chi più ne ha più ne metta.
Potrei quasi dire che la vita dei web designer si prospetta dura ed è importante riuscire a carpire per tempo tutte le tendenze future, in modo da giocare di anticipo e affrontare i nuovi progetti (o le ristrutturazioni) con la coscienza di cosa detta il settore.
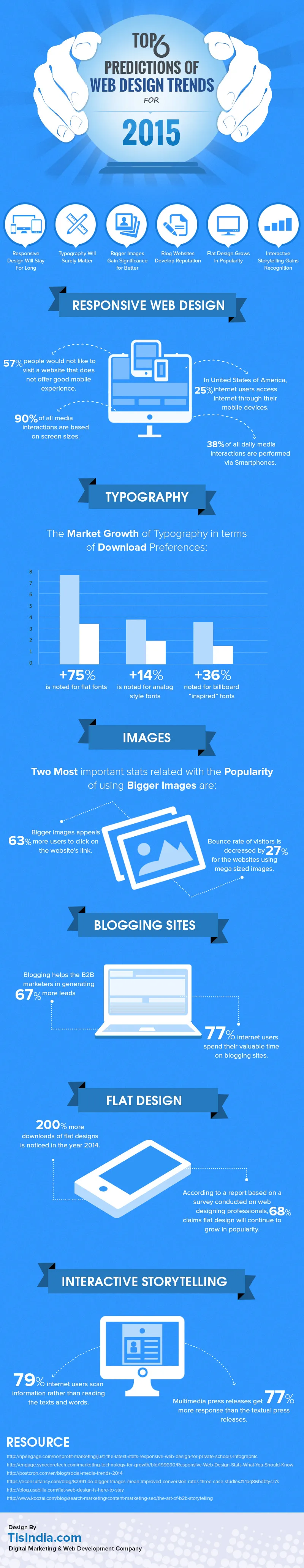
A fare il punto sulle tendenze di Web Design che riserva il 2015 è un’infografica redatta da TisIndia.com, un’agenzia di Web Marketing con diverse sedi nel mondo. Ecco di cosa sto parlando:
TisIndia.com individua sei elementi chiave su cui un web designer del 2015 dovrebbe concentrarsi per tutti i suoi lavori.
1. Web Design 2015: il responsive è un must!
Certo, molti di voi penseranno che non è una novità, ma è sempre bene ricordare che siamo in pieno boom della navigazione mobile e, vista la crescente diffusione dei dispositivi come tablet e smartphone, è giusto fornire agli utenti l’opportunità di navigare su pagine che rispettino le dimensioni dei display dalle quali si consultano.
Come riportato nell’infografica, il 57% delle persone non ama navigare su siti che non garantiscano un’esperienza mobile accettabile e circa il 90% delle interazioni media si basa sulle dimensioni del display di navigazione. Al di là delle cifre, è facile capire questo punto di vista cercando di immedesimarsi nei panni di un utente qualunque. Quante volte ti capita di giungere su un sito con il tuo tablet o smartphone e di avere testi illeggibili, pulsanti non cliccabili, link non visitabili e via discorrendo? E dopo quanto tempo abbandoni l’idea di navigare su quel sito? Rispondendo sinceramente a queste domande, ti renderai bene conto di quanto ormai un design responsive sia importante per non perdere traffico e conversioni.
2. Web Design 2015: l’aspetto tipografico è (quasi) tutto!
Il discorso del responsive porta a parlare di un altro aspetto da non trascurare, ossia dimensione e tipologia delle font del testo. Alcuni esperimenti condotti da QuickSprout dimostrano che la permanenza dei lettori sulle pagine web aumenta di circa 13 secondi passando da un testo a dimensione 8 a un testo a dimensione 9 punti. E si hanno miglioramenti nei tempi di permanenza passando dai 9 ai 10 punti (altri 8 secondi) e andando dai 10 agli 11 punti. Tutto questo dimostra come l’aspetto e la dimensione del testo sia capace di cambiare le sorti del successo di una pagina web e qualsiasi progetto di Web Design deve tenere sempre conto di questa tendenza.
3. Web Design 2015: immagini giganti
Sembra una contraddizione: avere design responsive e poi cercare di pubblicare immagini dalle dimensioni generose. In realtà non è così! Quando ti parlo di immagini giganti o grandi, devi sempre fare riferimento all’ambito a cui il sito si riferisce, al dispositivo a cui è dedicato e allo scopo in generale. Un Web Design efficace non equivale ad avere immagini enormi anche dove non è necessario, ma equivale a capire quando l’immagine grande può far piacere all’utente per consultare quel dettaglio che gli interessa e di cui è alla ricerca. Così, le immagini generose attirano circa il 63% dei clic sui link e permettono di diminuire del 27% la frequenza di rimbalzo. Anche in questo caso, al di là delle cifre, ricorda che è sempre l’utente a essere al centro del tuo progetto di Web Design, per cui le immagini devono essere sempre dimensionate in base alla loro importanza e alla funzionalità che assumono rispetto ai contenuti.
4. Web Design 2015: fermati al post di blog
Riserva sempre uno spazio del tuo progetto di Web Design allo sviluppo di un blog. Come suggerisce l’infografica, circa il 77% degli utenti internet passa la maggior parte del suo tempo nella consultazione delle pagine dei blog interessanti e i blog sono capaci di generare circa il 67% in più della reputazione online di un brand. Certo, l’efficacia di un blog non dipende tutta dal web designer, in quanto i contenuti fanno la parte da leone, ma ricorda che un buon design permette di rendere ancora più fruibili e accattivanti contenuti interessanti.
5. Web Design 2015: flat è bello
Secondo l’infografica, il 68% dei web designer professionisti dichiara che il flat design continuerà a crescere in popolarità. Il motivo è sotto gli occhi di tutti. Il flat design è semplice, non distrae dai contenuti, rende le pagine leggere, veloci e facilmente navigabile anche dagli schermi di dimensioni ridotte.
6.Web Design 2015: contenuti e narrativa interattiva
Considerando che il 79% degli utenti Internet non legge i contenuti, ma scansiona il testo alla ricerca delle informazioni di interesse, capisci come il Web Design debba soddisfare l’esigenza di ricchezza dei contenuti in termini di elementi multimediali come immagini e video, in termini di diversa evidenziazione dei concetti e paragrafi e in termini di facilità di lettura.