Le pagine web che internet ci offre sono ricche di nuove funzionalità che quotidianamente stupiscono l’utente (purtroppo) ancora abituato ad “interfacce web 1.0”. Tutto ciò che costituisce l’interfaccia grafica di un sito internet è fondamentale per lasciare al visitatore una sensazione di chiarezza senza ambiguità. La prima necessità è, sicuramente, la cura dei piccoli dettagli della pagina; i dettagli, fondamentali, che non colpiscono l’occhio, ma la mente.
Poche settimane fa, durante lo sviluppo di un sito web ho rivalutato l’importanza degli stati hover per alcuni link. La pagina sviluppata inizialmente presentava, per la scelta delle lingue, 5 bandierine cliccabili e attive. Il multilingua era già disponibile e le traduzioni correttamente funzionanti. In accordo con il web designer avevamo applicato, per le immagini delle bandiere cliccabili, due stati: no-selected e hover (corrispondente anche a “selected“).
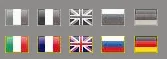
Lo stato visualizzato di default, analogamente a quanto visualizzato nell’immagine seguente, mostrava le bandiere in grigio per garantire un buon contrasto con lo stato hover in modo da distinguere senza equivoci le varie lingue.
Dopo qualche giorno mi chiama il cliente, soddisfatto del nuovo sito, chiedendomi, però, quando avremmo attivato il modulo multilingua. Rispondo che il modulo multilingua è già stato attivato e che le traduzioni sono disponibili e correttamente visualizzate. Immediatamente il mio cervello parte ad analizzare, mentre sono ancora al telefono con il cliente, tutte le possibili varianti in gioco:
- magari usa Internet Explorer 6, però avevamo testato e funzionava;
- potrebbe aver erroneamente attivato una combinazione di tasti che disabilita i link;
- potrebbe trovarsi in una pagina che, essendo dinamica e avendo inserito del codice copiato da internet per errore, causa qualche problema e dunque non permette al link di funzionare correttamente;
- varie ed eventuali …
Prima che possa effettivamente porre una domanda per capire meglio la situazione riscontrata, il cliente dice: “Ah, ma…se passo con il mouse sulla bandierina, questa si illumina e se ci clicco mi porta alla lingua corrispondente!”.
Dal primo momento nel quale ho ricevuto questa risposta non ho potuto fare a meno di intuire la semplicità essenziale del ragionamento condotto dal cliente:
– vedo le bandierine grigie -> sono disattivate
E’ lo stesso ragionamento che ci porta a considerare un pulsante disabled, graficamente più “grigio” di un pulsante normale, (<input disabled=”disabled” />) disattivato.
Cerchiamo, dunque, di focalizzare, mentre analizziamo e realizziamo un’interfaccia, tutte le varianti che possono portare l’utente a considerare in modo errato elementi piccoli, ma essenziali.
La soluzione, in questo caso, è stata:
– stato no-selected: colori normali delle bandiere
– lo stato hover (e selected): le bandiere con un border-bottom a mo’ di sottolineatura.